Unreal Plants is a mobile e-commerce concept designed to increase confidence when buying an artificial plant.
My Role
Solo design project (2020)
UX/UI design, research, user testing, prototyping
Results

Design Process
Competitive Analysis
Considering that two out of every three dollars spent on online purchases today occur on a mobile device (Mobile Commerce Sales in 2020), I opted to design Unreal Plants as a mobile application.
After observing successful mobile experiences within the furniture and home-goods industries, I recognized Augmented Reality (AR) as a promising feature for the app. AR presents an interactive and engaging shopping experience, allowing customers to make more informed and decisive purchases. By showing what the plant would look like in the context of a customer’s home, AR could reduce cognitive load and increase confidence in the purchasing journey.
Research
On my Instagram story, I posted questions about artificial plants and collected qualitative data from more than 40 responders. I used this information to create a Mental Model Diagram, aiming to gain deeper insights into thoughts, feelings, and hesitations throughout the purchase experience.
After reviewing the data, I found that the biggest issue for potential customers was how artificial plants looked. Many were interested in buying them but worried they might not look real enough or that others would judge them for appearing too fake.
This exercise was crucial for pinpointing customer drop-off and helped to craft a user story that would guide my design decisions:
As a user, I want to feel confident that the artificial plant that I buy looks nearly identical to a real plant and will look great in my home.
Sketching
Before using design software, I quickly sketched what different tasks would look on a mobile app.
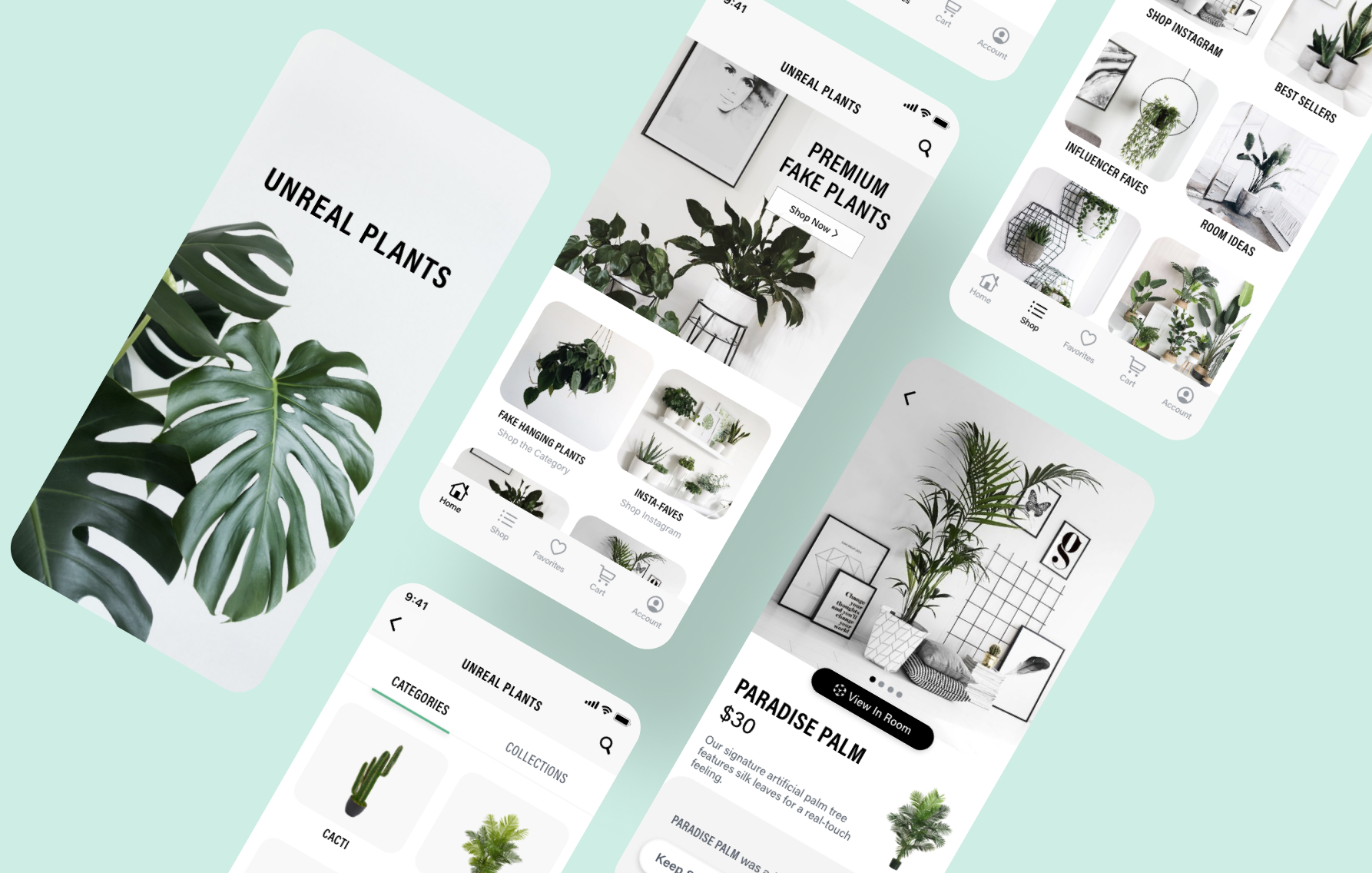
Wireframing & Designing
Next, I modeled the UI after similar e-commerce experiences based on Jakob's Law of the Internet User Experience, which says that users spend most of their time on sites that aren’t yours. I wanted the interface to be instantly recognizable so users can start using it immediately with no extra effort required.
Based on the previous design exercises, I created a high fidelity prototype using Adobe XD.
User Testing
I organized task analysis sessions with four Instagram story respondents to spot usability issues and get feedback.
After, each filled out a System Usability Scale (SUS) form and underwent a quick 5-10 minute interview to discuss their feedback.
Lastly, I conducted Contextual Inquiry to extract high-level insights:
“View in room” feature created sense of delight
Confused if pot was included
Curious how others styled the plant
Design Iteration
Based on testing feedback, I added several design enhancements:
Choose pot color – clarifies that each artificial plant comes with a pot attached; customization adds value and a sense of ownership
Collections – provides inspiration for how other customers style the plants in their home
Product reviews – Social Proof helps influence user behavior and helps prospective buyers gain confidence in their purchasing decision